Scorecards 3.x: The “Before” Picture
Scorecards 4.0: The “After” Picture
Beginning of the design
I came into the “Unified Scorecards” Project at the design stage. The goal was to do a full redesign of the existing Scorecards, which was a set of business dashboards to track development quality and productivity for the company.
For the project, the data and the visualizations were not to be changed (to keep consistency), but the layout, structure, and navigation could all be redesigned.
Design events
The start of the design for Unified Scorecards involved getting the whole team in a room for 2 half day design sessions. The team included the Development Managers, Developers, Quality Engineers, and User Experience Specialists. The goal of the events was to get a number of ideas of how to rearrange the data and information of the Scorecards to be more easily accessible when on an individual page, but also to make navigating to another page smoother. I facilitated the team through a number of brainstorming and braindrawing activities, and then synthesized many ideas into a few condensed ideas that could be further refined after the sessions.










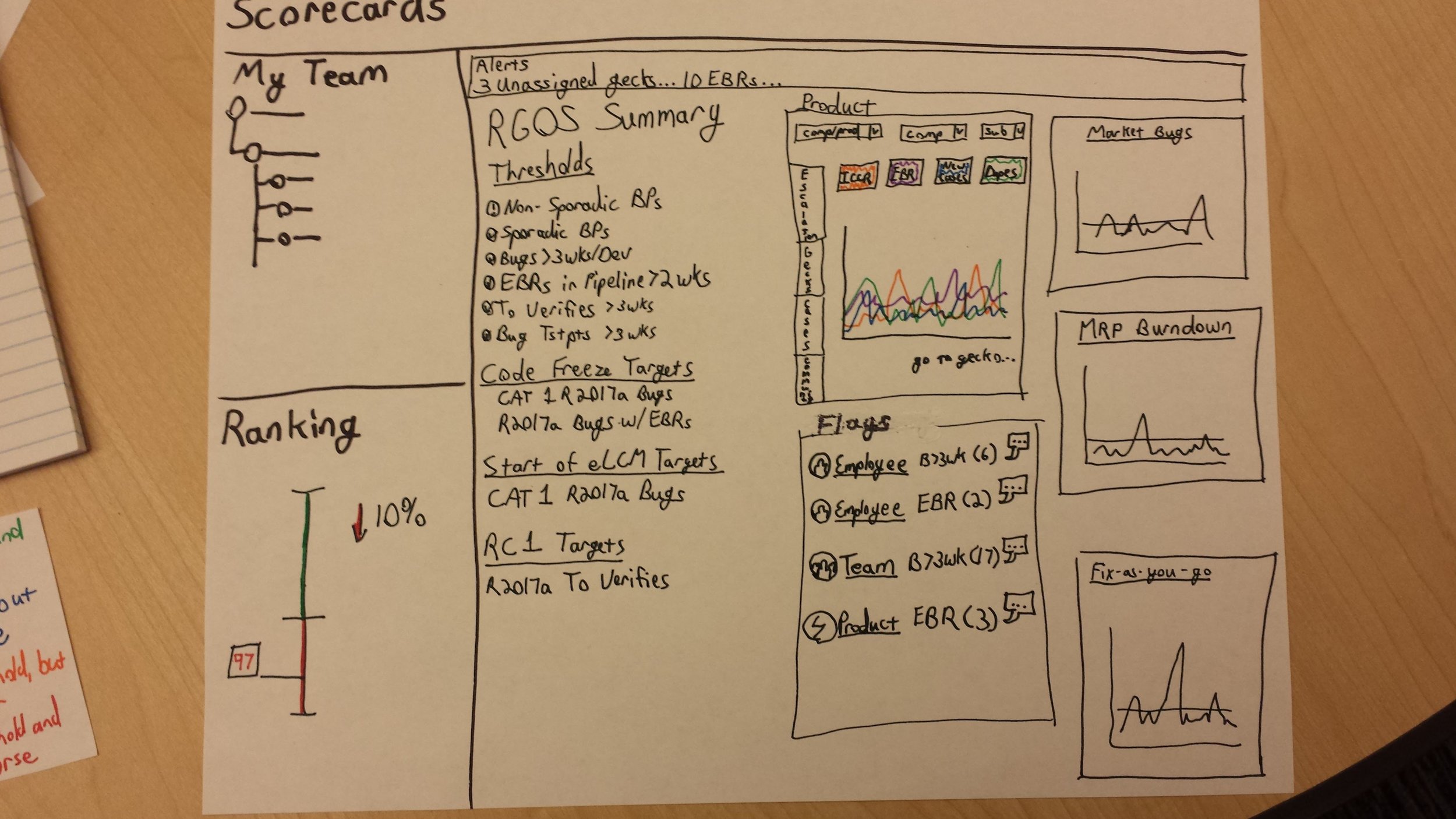
After the design events, I created a Paper Prototype to be able to travel to different internal users and get feedback on the design. I did a number of 1-1 walkthrough with stakeholders, and I also did two different group walkthroughs. The group walkthroughs used a document camera to allow everyone to see, including users and stakeholders that were remote. This provided both feedback on the design, and helped with change management; bringing stakeholders along with the design ideas and changes we were introducing.


With the feedback from Paper Prototype 1.0, I created a more detailed and modularized version of the Paper Prototype. This allowed for quick iterations on individual design elements, and also on the layout. In conjunction with the developers beginning to create a coded version of the design, the paper prototype was used for getting user feedback during user and stakeholder drop in sessions.
Once the coding was done for the new version of the product, we began a rolling pilot that gradually invited more and more users. We would invite users and hold feedback sessions, take a release or two to address their concerns, and then begin inviting more users as we went forward. After a time, we did not have to invite anyone else because users started to forward the pilot version to others. Once this started to happen, we launched and replaced the 3.x version of the product.

